blog
ブログ
PCのRetina(レティナ)対応について深堀してみました
コーディングデザイン
WEBマーケティング事業部のMです。本日はPCのRetina(レティナ)対応においてデザイン作成時に気を付けておくべきことを何点か挙げさせていただきます。(先日この件で少し手間取ってしまった為…)
■デザインデータをRetina対応させる方法
ざっくり挙げると以下2点の方法がございます。
1:PSDカンプの解像度をwidth1920pix×2倍で作成する
2:PSDカンプの解像度自体はwidth1920pixのままで、画像をアセットで200%書き出しする。
これが一般的な対応方法となりますが、それぞれメリットとデメリットがあります。
1:PSDカンプの解像度をwidth1920pix×2倍で作成する
<メリット>
画像書き出し時に2倍にする必要がなく、コーダ―にとっては一番楽。
<デメリット>
データが鬼的に重くなるため、デザイナー泣かせ。
2:PSDカンプの解像度自体はwidth1920pixのままで、画像をアセットで200%書き出しす。
<メリット>
データの容量が重くならないのでデザイン作業は楽。
<デメリット>
・画像書き出し時に2倍にする必要があるのでコーダーにとっては面倒。
・データ作成時にいくつか注意点がある(※)
まとめると上記の通りです。
パッと見、2の方がデメリットが多そうですが、ちょっと深堀してみましょう。
■画像2倍書き出しを見据えてデータ作成時に気を付けること
上記(※)の箇所についてご説明します。
例えば、ある条件を満たしていないと、画像を2倍でアセット書き出ししても画質が荒れてしまう為、この点をデザイナーとして気を付けないとコーダーが困ってしまいます。
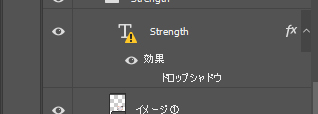
1:フォントデータがコーダー側に無い場合

上記のような表示になる場合、自身のPCに該当のフォントが存在しないことを意味しますが、この状態のまま、「200% font@2x.png」などで保存したとしても画質は荒れるだけとなります。(ちなみにスマートオブジェクトに変換してから保存しても荒れます…)
<対応方法>
- コーダー側のPCにも該当フォントを入れる
- デザイナー側で2倍書き出ししてコーダーに渡す
- フォントデータだけ2倍サイズに保存してコーダーに渡す
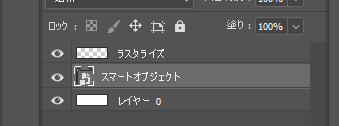
2:写真やオブジェクトがラスタライズされている場合

この場合、何をどうやっても2倍にすると荒れます。
写真やオブジェクトをレイヤーに貼り付ける際は、必ずスマートオブジェクトにして貼り付けましょう。
<対応方法>
- レイヤーに貼り付ける際、スマートオブジェクトにして貼り付ける
- ラスタライズしない
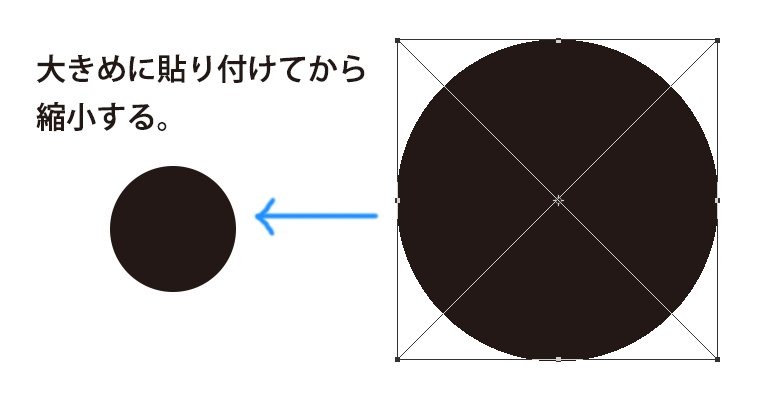
3:Illastratorで作成したデータをPhotoshopに貼り付ける際は貼り付け時のサイズに注意

よく、Aiでロゴなどを作成してそのままPSDにペーストする場合がありますが、この時に書き出し時の2倍サイズで貼り付けないと、オリジナルサイズのままビットマップ化されるので注意が必要です。つまり、なるべくならコピペはしない方が良さそうです…。
<対応方法>
- Ai上でできる限り拡大した状態でPSDに貼り付けて、レイヤー上で縮小する
- Aiを大きめのjpgまたはpngに保存した上で、PSDに貼りつける。
上記の点さえ、デザイナー側で気を付けてデータを作成すれば、コーダー側でも問題なくアセットを2倍書き出し可能です。
個人的には、方法1のPSDデータ自体を最初から2倍にして作成する方法がっ手っ取り早いかと思っていますが、パーツをSVGにするなど、デザイナー側でもコーディング時のことを良く考えていく必要があると痛感しています。
以上、最後までお読みいただきありがとうございました!
——————————————————-
横浜のホームページ制作会社・動画制作会社ならBOTANICO
WEB制作、動画制作、広告配信などの集客マーケティングをワンステップで行い、クライアント様の課題解決のお手伝いをさせていただきます!
お気軽にご相談くださいませ!
■お問い合わせはこちら:https://btnc.co.jp/contact/