blog
ブログ
PCのRetina(レティナ)対応について深堀してみました(第2弾)
WEBサイト制作コーディングデザイン未分類
■デザインデータをRetina対応させる方法
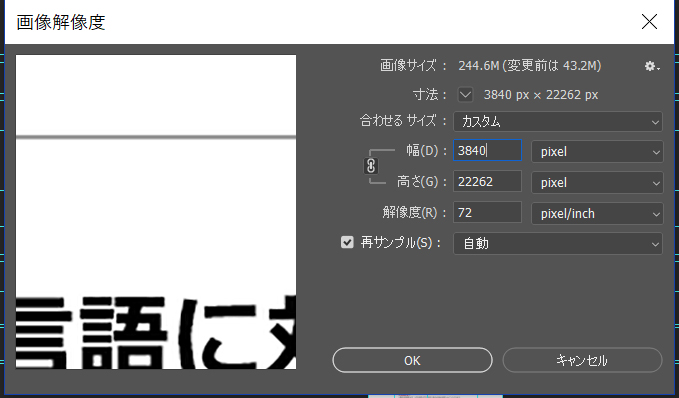
今回は、下記2点の方法で、どのような違いが出るかを実験したいと思います。- PSDカンプの解像度をwidth1920pix×2倍(3840pix)、72dpiで作成する
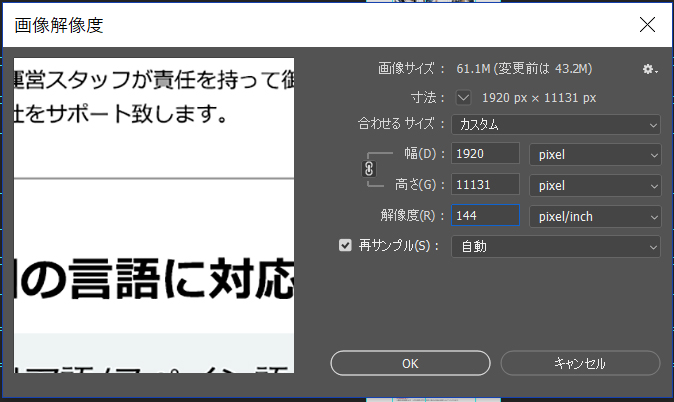
- PSDカンプの解像度自体はwidth1920pixのままで、72dpiの2倍、144dpiでデータを作成。画像をアセットで200%書き出しする。
■デザインデータはどちらの方が重くなる?
弊社のとあるLPのデザインカンプで実験してみました。 まずは、上記1のパターン

■書き出した画像の精度は??
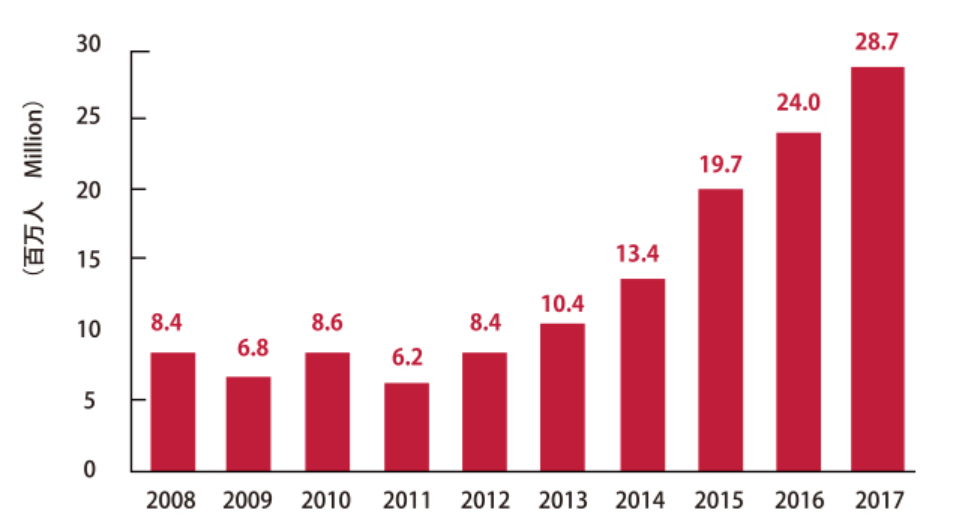
まずは、横幅1920pix、72dpiのデザインデータから書き出した画像をレティナ対応ディスプレイで確認したところ…。 うむ、やはり少し画像がぼやけて見えていますね。 次に、横幅3840pix、72dpiのデザインデータから書き出した画像をレティナ対応ディスプレイで確認したところ…。
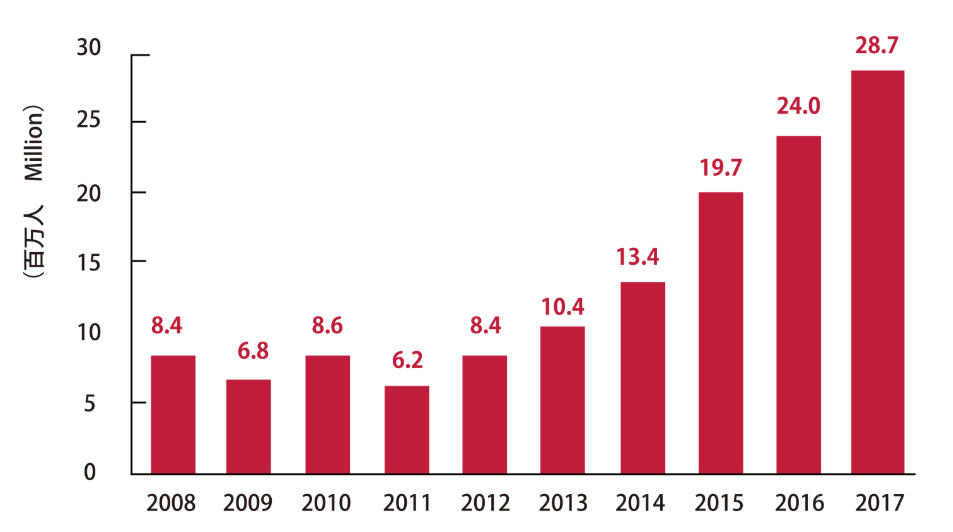
次に、横幅3840pix、72dpiのデザインデータから書き出した画像をレティナ対応ディスプレイで確認したところ…。
 画像はとてもシャープでクリア!!Goodです!ちなみに画像のファイルサイズは172KB。
最後に、width1920pixのままで、72dpiの2倍、144dpiでデータを作成し、画像をアセットで200%書き出ししたものをディスプレイで見てみます。
画像はとてもシャープでクリア!!Goodです!ちなみに画像のファイルサイズは172KB。
最後に、width1920pixのままで、72dpiの2倍、144dpiでデータを作成し、画像をアセットで200%書き出ししたものをディスプレイで見てみます。
 むむ、こちらも素晴らしくクリアな見た目です。
ちなみにファイルサイズは121KB!!
横幅3840pix、72dpiのデザインデータから書き出した画像よりもファイルサイズは小さくて済みました。
むむ、こちらも素晴らしくクリアな見た目です。
ちなみにファイルサイズは121KB!!
横幅3840pix、72dpiのデザインデータから書き出した画像よりもファイルサイズは小さくて済みました。
■結論…
結論から言うと、- PSDカンプの解像度をwidth1920pix×2倍(3840pix)、72dpiで作成する
- PSDカンプの解像度自体はwidth1920pixのままで、72dpiの2倍、144dpiでデータを作成。画像をアセットで200%書き出しする。
——————————————————-
横浜のホームページ制作会社・動画制作会社ならBOTANICO
WEB制作、動画制作、広告配信などの集客マーケティングをワンステップで行い、クライアント様の課題解決のお手伝いをさせていただきます! お気軽にご相談くださいませ! ■お問い合わせはこちら:https://btnc.co.jp/contact/
#Photoshop#Retina対応#WEBデザイン#レティナ対応